
When it comes to building a conversion rate and search engine optimized website, speed is crucial.
If you don’t have a fast website, people will bounce faster than you can say “conversions.”
However, speeding up your website is no easy task.
Your problem could be anything from code that’s written poorly to images or large page elements.
You need to fix those issues fast, because Google will ding your website if you don’t.
The faster your site loads, the lower the bounce rate. If your site is fast, you have a better chance of ranking on Google over slow sites that drive high bounce rates.
Thankfully, Google offers the PageSpeed Insights tool to find out what you need to fix.
Unfortunately, they don’t give you the best instructions on getting your score to 100%.
Here’s how to score a perfect 100% on Google’s PageSpeed Insights and why you need to accomplish this feat.
Why Page Speed Matters
Page speed is a critical factor in ranking your website higher on Google’s search engine results.
If your website isn’t on par with the top 10 organic pages, you won’t rank on the first page.
So focusing on page speed is paramount to having a successful company and a website that converts.
Backlinko recently conducted a study where they analyzed over eleven million search engine results pages (SERPs) on Google.
They wanted to figure out which factors were the most common among sites ranked in the top 10 results.
Surprisingly, they found page speed and ranking don’t seem to be correlated. However, the average load time of a site on the first page is 1.65 seconds, which is decently fast.

However, Google says page speed does matter. There was even an entire update about it.
That connection is backed up and supported by Google’s new PageSpeed industry benchmarks.
They found that as page load times go up, the chance of someone bouncing from your site increases dramatically:

That means that if your page takes 10 seconds to load, the likelihood of someone leaving your site before it even loads increases by more than 120 percent!
But according to a recent study of more than 5 million sites, the average website takes 10.3 seconds to load fully on desktop and 27.3 seconds to load on mobile.
This means almost all of us are missing the mark when it comes to having a fast-performing website.
In another study, BigCommerce found that conversion rates for e-commerce websites average somewhere in the one to two percent range.
Portent found page speed can increase conversion rates drastically.

Getting your speed to under two seconds can increase traffic and revenue.
So, what causes a page to load slowly?
The most common causes of slow pages are bulky images and poorly-designed coding.
If you look at any website in the modern era, it’s likely filled to the tipping point with images.
If you aren’t optimizing your images, you could have pages that take up multiple megabytes of space.
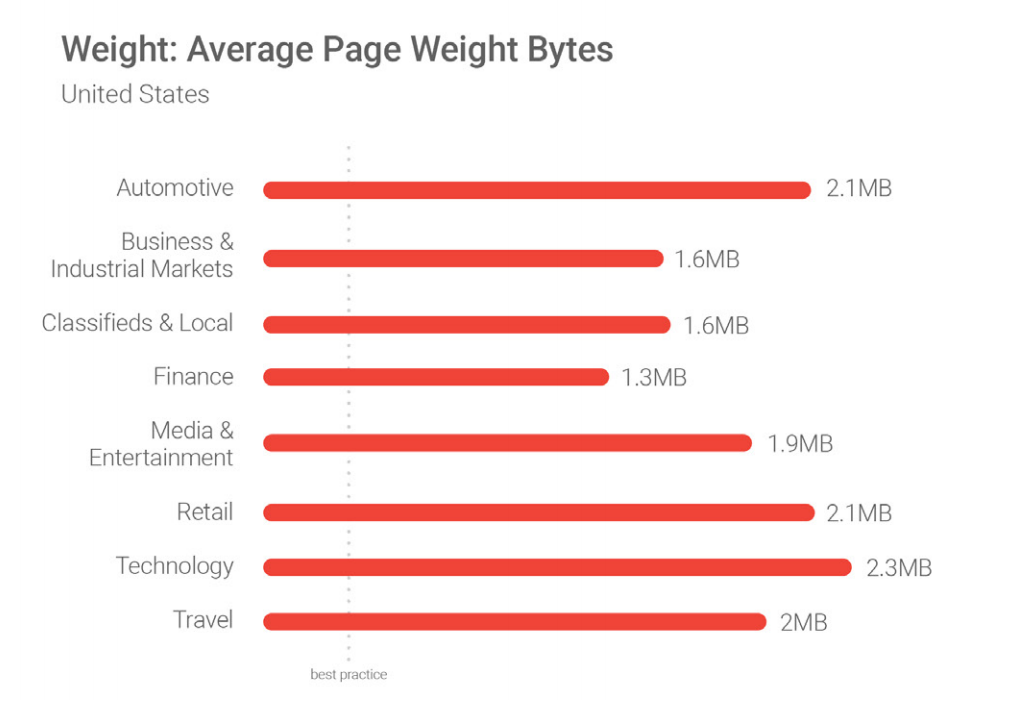
Page size and weight are often measured by page weight bytes. Simply put, page weight bytes show the total size of a web page measured in bytes.
Google’s benchmark data shows that the best practice for page size or weight is under 500KB:

But again, most of us are missing the mark here. We are vastly exceeding the recommended weight.
One of the concepts that stood out to me the most from the Google report comes from this short yet impactful quote:
“No matter what, faster is better and less is more.”
No matter how well your site is doing, there’s a good chance you have serious room for improvement.
How to Use PageSpeed Insights Tool
Most sites run slowly due to large images that take up too much space.
But that’s not always the case for every website.
You need to know exactly what’s causing your slow site speeds before you can make the necessary changes to score 100% on the PageSpeed Insights tool.
To get started, open up the PageSpeed Insights tool and enter your website URL into the bar:

Click “Analyze” to have Google run a quick test on your site.
The finished report will tell you everything you need to know about your site and what might be hindering its performance.
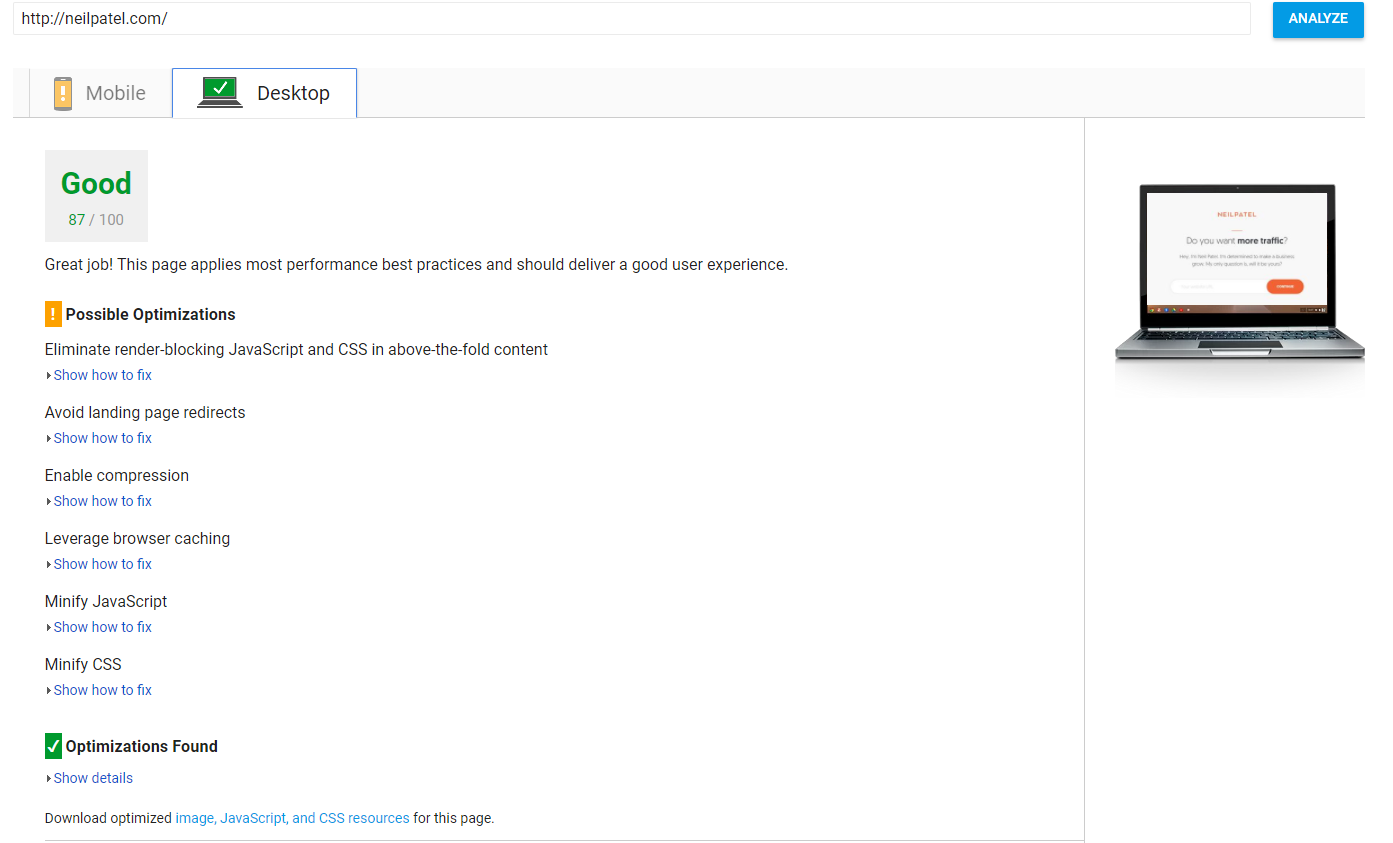
Here’s what my report looks like:

It’s an 87/100.
It’s not great. It’s not terrible either, though.
There’s almost always have room for improvement. My goal here is to get you to 100% by the end of this article as we take this journey in page speed together.
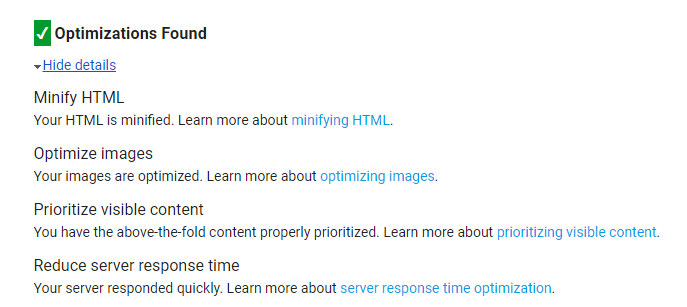
First, let’s look at the items that I have optimized and perfected:

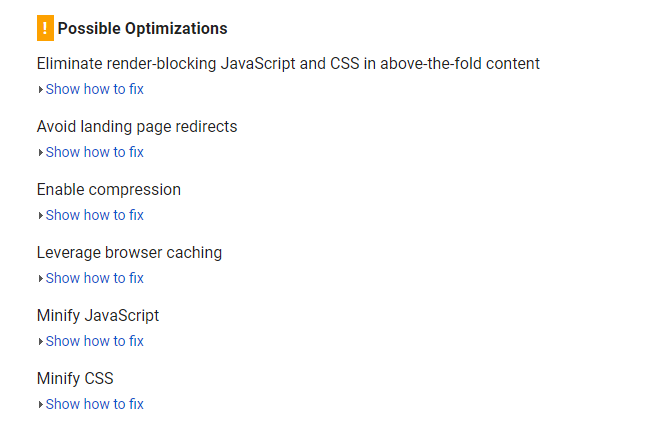
Now, notice how there are only a few items on this list compared to my “Possible Optimizations” list:

This information tells me that the items on “Possible Optimizations” are a little less impactful than those I have already optimized.
Obviously, you’ll need to take care of every element to hit 100% on the Page Speed Insights tool.
You’ll want to start with the top priority items (more on this later).
Next, we want to test our mobile site separately.
You can use the mobile site tester on the PageSpeed Insights tool, but Google released an updated, more accurate version of this.
Head over to Test My Site to try it. Input your website URL and hit enter:

Google will take a few minutes to run this report, but it will give you a detailed look at how your mobile site performs compared to industry standards.
It will even tell you how many visitors you could be losing because of a lower page speed.
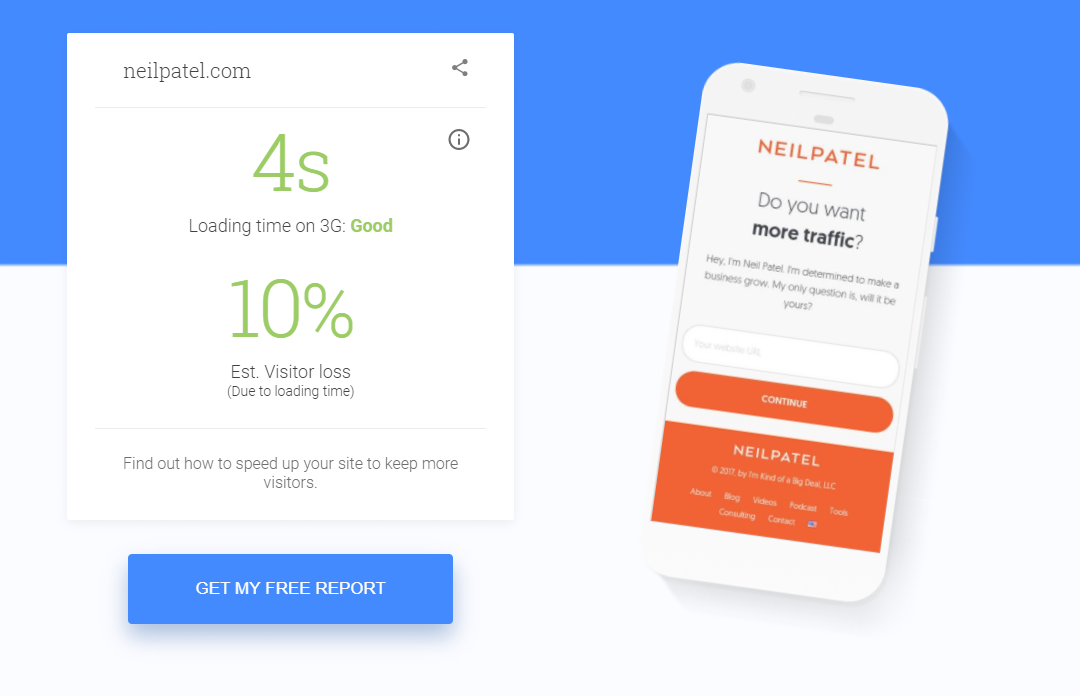
Here’s what my data looks like:

My load time on mobile is four seconds.
Remember: The recommended load time is three seconds or less.
That means that my speed isn’t up to par with industry standards.
Due to that, I am losing up to 10 percent of my visitors simply from poor speed performance!
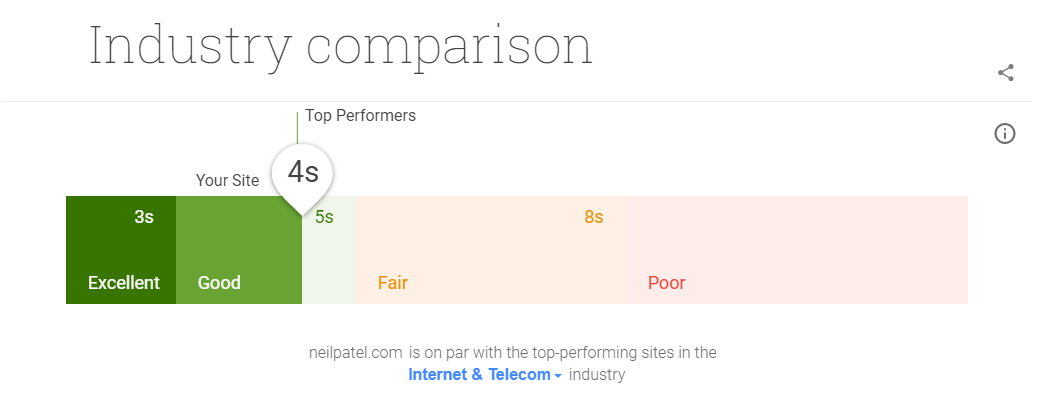
Here’s what my mobile test looks like when I compare it to the industry standards:

While still in the top-performing section, I am not where I should be if I want to maximize the effectiveness of my website or drive more traffic and conversions.
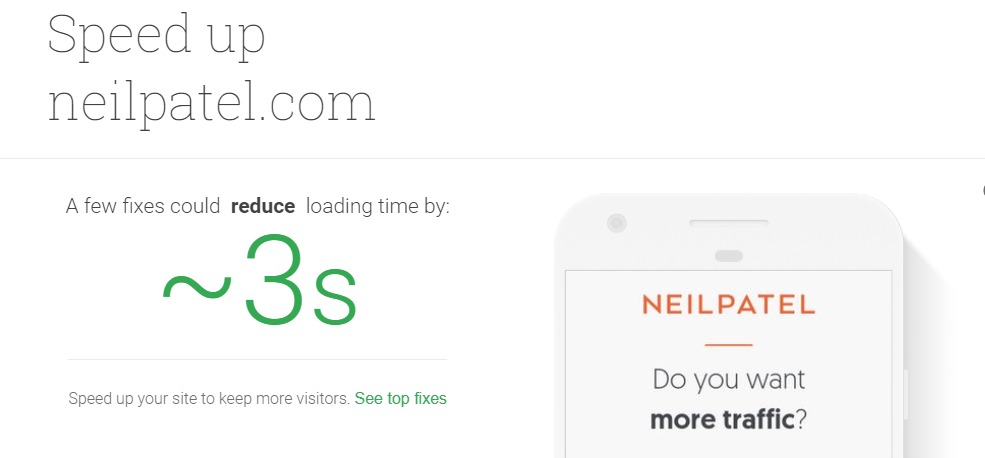
Scroll down even further and Google will give you an estimate on what your top fixes could do for your website:

Google says that with a few fixes I could reduce my load times by around three seconds.
That means that I could potentially get my website to load at the one-second mark!
That’s amazing. Trust me, to save 10 percent of your visitors or more, it’s something that you need to do.
Run your website through this mobile site test to get data on what fixes you need for your website.
In this next section, I’ll walk you through fixing the top page speed problems to help you score a 100% on the PageSpeed Insights tool.
4 Ways to Land a Perfect PageSpeed Insights Score
Getting a perfect 100% on Google’s PageSpeed Insights tool is no easy task.
It’s not going to happen overnight, either. You’ll have to do some legwork and spend some hours at the grindstone.
But if you want to save traffic, drive more conversions, and bring in more revenue, you need to do it.
It may be tedious and tiresome, but you need those conversions. You can’t be lazy and risk leaving traffic and profit on the table.
Here are the top four ways you can speed up your site and score a perfect 100% with Google.
1. Compress Your Images
The biggest cause of slow pages and low scores is large images.
When I fixed this on my own site, I found a huge impact on speed.
One of the top optimization techniques for fixing image size is compression.
You can save an average of 50 percent or more on image size by using simple compression tools.
If you use WordPress, one of the best ways to do this without spending much time is to use a plugin, like WP Smush Image.

WP Smush has tons of awesome features for free.
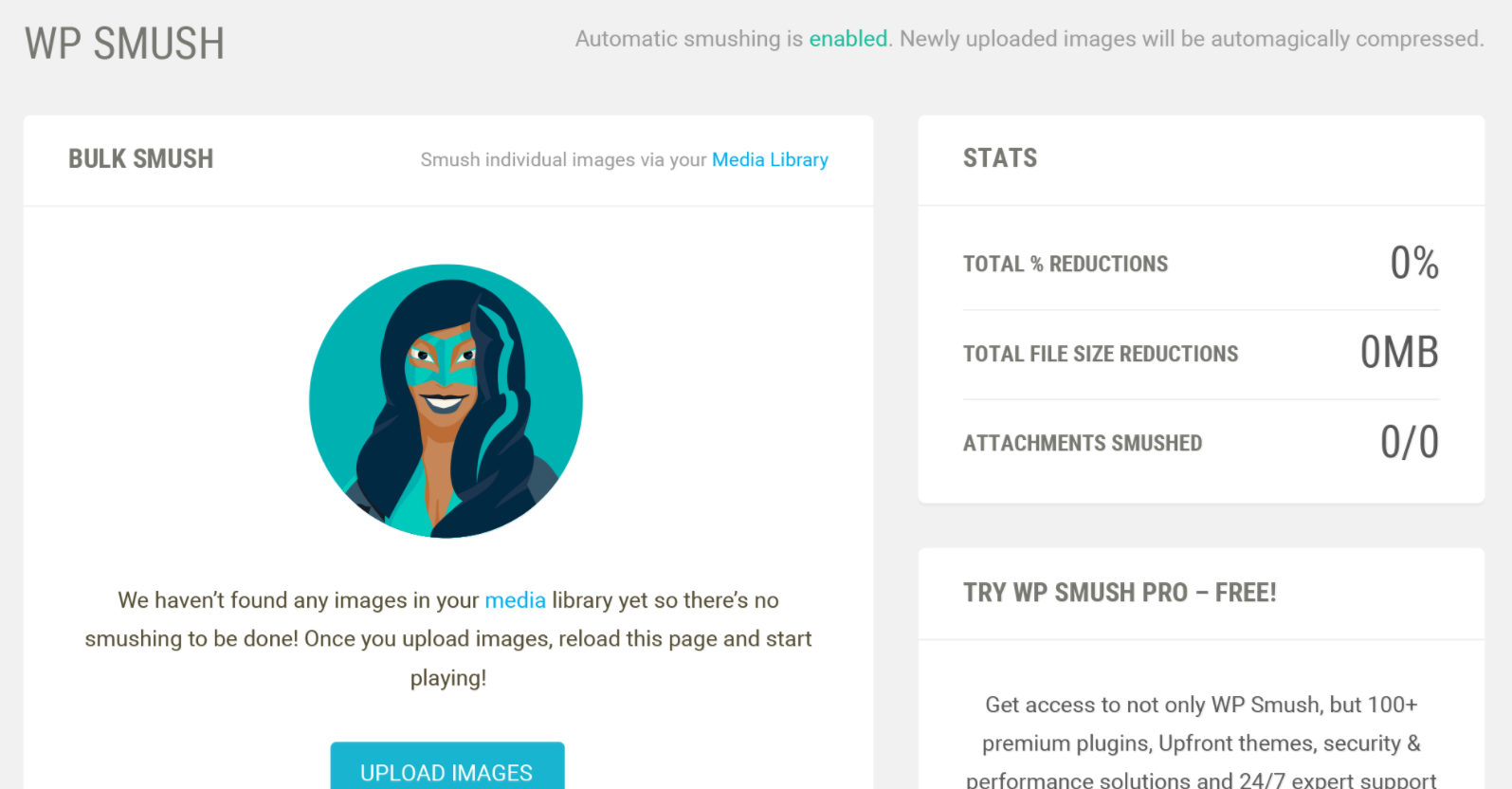
You can smush images automatically by adding the plugin. It will scan your media library on WordPress and detect images that it can compress:

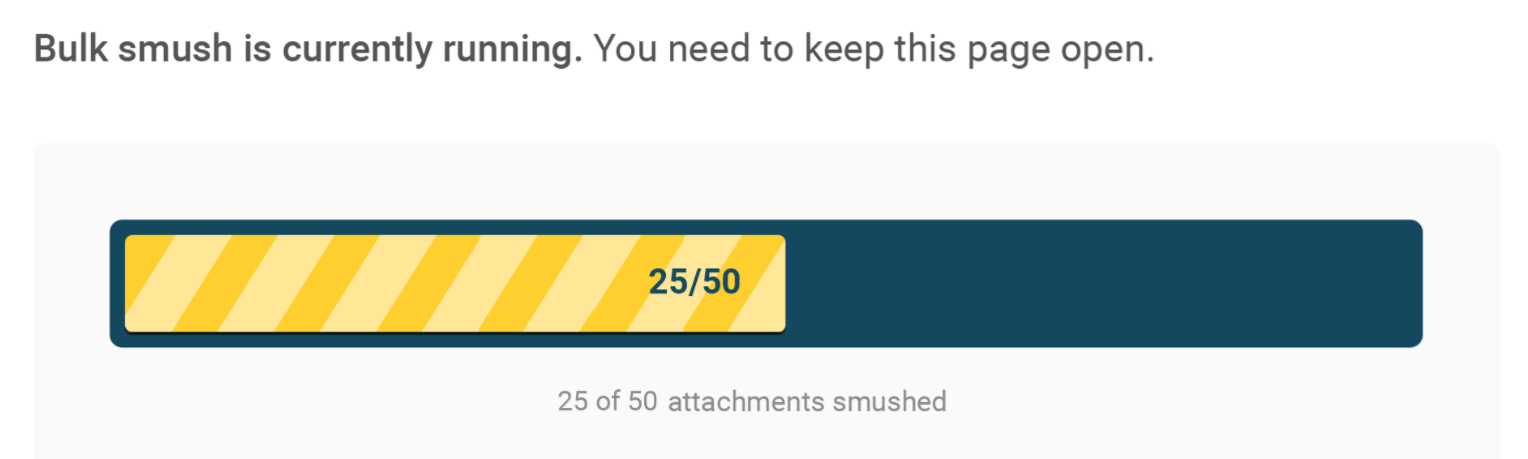
If you want to smush tons of new images for your site in bulk, you can upload them directly into the plugin.
You can smush up to 50 images at a single time, making it one of the fastest tools on the market:

If you head to the settings for this plugin, you can turn on the setting to automatically smush images on upload.

If you enable this setting, you’ll never have to worry about compression again. And if you compress all of the existing images on your site, then you don’t have to worry about it every time you upload.
WP Smush is an excellent, free tool for the everyday WordPress user.
But, if you don’t use WordPress, what do you do?
If you run a Shopify-based store and site, you can use Crush.pics:

Crush.pics says that you can expect a big jump in PageSpeed Insights scores using their tool:
PageSpeed score before compression: 75/100. PageSpeed score after compression: 87/100
If you aren’t familiar with plugins or don’t like to use them for your site, you can use free tools online like Compress JPEG or Optimizilla.
Both are fast, free tools that allow you to compress up to 20 images in a single upload.
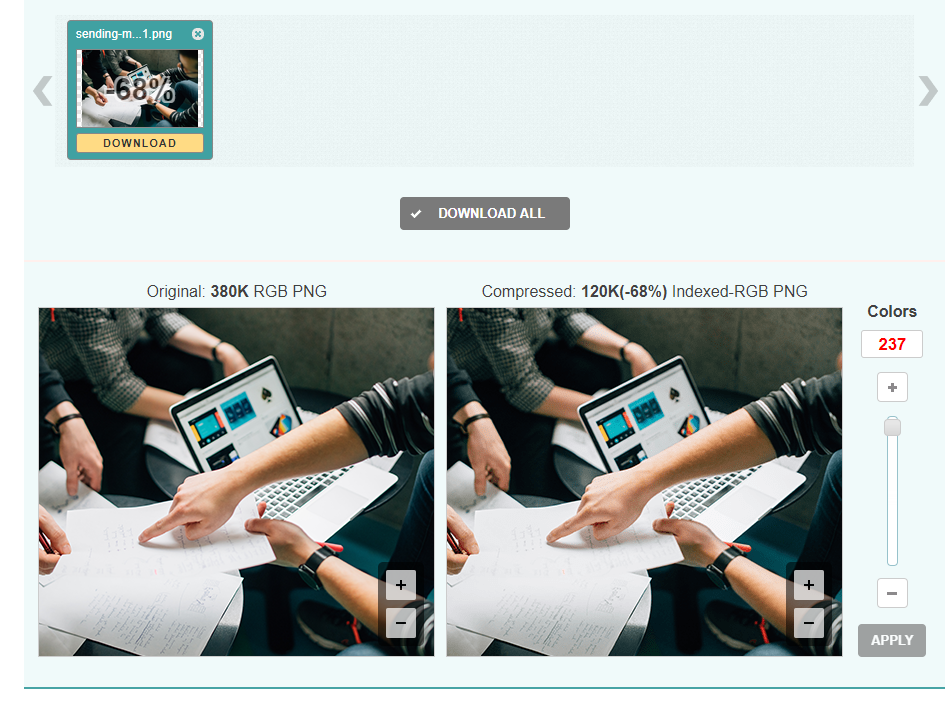
Check out this example image that I compressed to give you an idea of how impactful these programs can be:

I reduced the file size by 68 percent in just two seconds using Optimizilla. It reduced the size from 380KB to 120KB with almost no quality difference!
You can use all of these tools for free and you should definitely implement them if you can’t use a plugin.
2. Use Browser Caching
Browser caching works by “remembering” the previously-loaded resources so that it doesn’t have to reload them upon every single visit.
When a website visitor travels to a new page on your site, all of your data, like logos and footers, won’t need to load again.
That will result in a big increase in speed when people land on your site.
How do you implement it? Thankfully, there’s a plugin for it. You don’t need to be a coding expert to do it.
Try using W3 Total Cache for WordPress sites. It’s got over one million active installs and is the most popular caching plugin on the market:

W3 Total Cache claims that it can give you at least a 10x improvement in overall site performance.
On top of that, they claim (and back up) that this plugin will help you achieve higher results on Google’s PageSpeed tools.
The tool also helps you minify HTML (which we will dive into next), JavaScript, and CSS, giving you up to 80 percent bandwidth savings.
Try using W3 Total Cache today to give your website a fast, easy boost in speed even if you don’t have coding experience.
3. Minify Your HTML
Minimizing the space your HTML coding takes up is another big factor in getting a perfect score from Google.
Minification is the process of removing or fixing unnecessary or duplicated data without impacting how a browser will process the HTML.
It involves fixing code, formatting, removing unused code, and shortening code when possible.
Once again, thanks to the awesome plugin options of WordPress, you don’t need to be a coding genius to fix this.
One of the best tools to do this is HTML Minify.
You can download this plugin for free directly from their site and install it to your WordPress account in seconds.
You can also install it directly from this plugin page.

Once you install the plugin, you only need to take a few steps before you see an instant impact on your site.
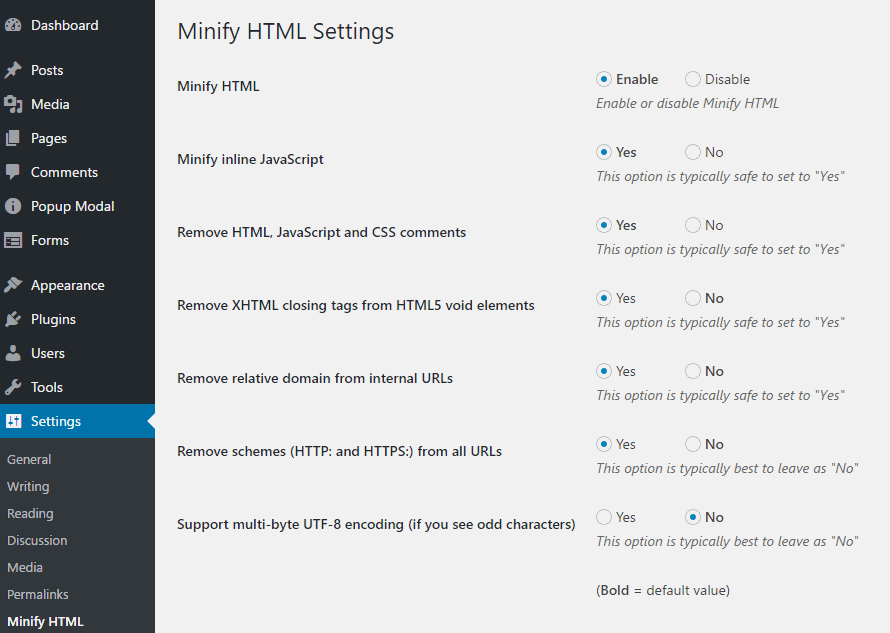
Head to the settings tab on your Minify HTML plugin and enable all of the following settings:

You can effectively kill multiple birds with one stone.
Google’s PageSpeed Insights recommends that you minify HTML, JavaScript, and CSS.
Enable the “Minify HTML” + “Inline JavaScript” settings.
Next, be sure to select yes for “Remove HTML, JavaScript and CSS comments.”
The great thing about this plugin is that it will tell you what the recommended action is under each setting.
Follow these actions if you are unfamiliar with how these settings work.
Minify your coding today and you should see an instant impact on your insights report.
4. Implement AMP
AMP is short for Accelerated Mobile Pages.
It’s a project implemented by Google to help mobile pages load faster.
It works by making an open-source format that strips away tons of unnecessary content, making your mobile pages load nearly instantly.
It gives users a more streamlined experience on mobile without any clunky features that don’t work well on mobile devices.
If you browse the Internet on your mobile phone, you probably have clicked on an AMP-based article.
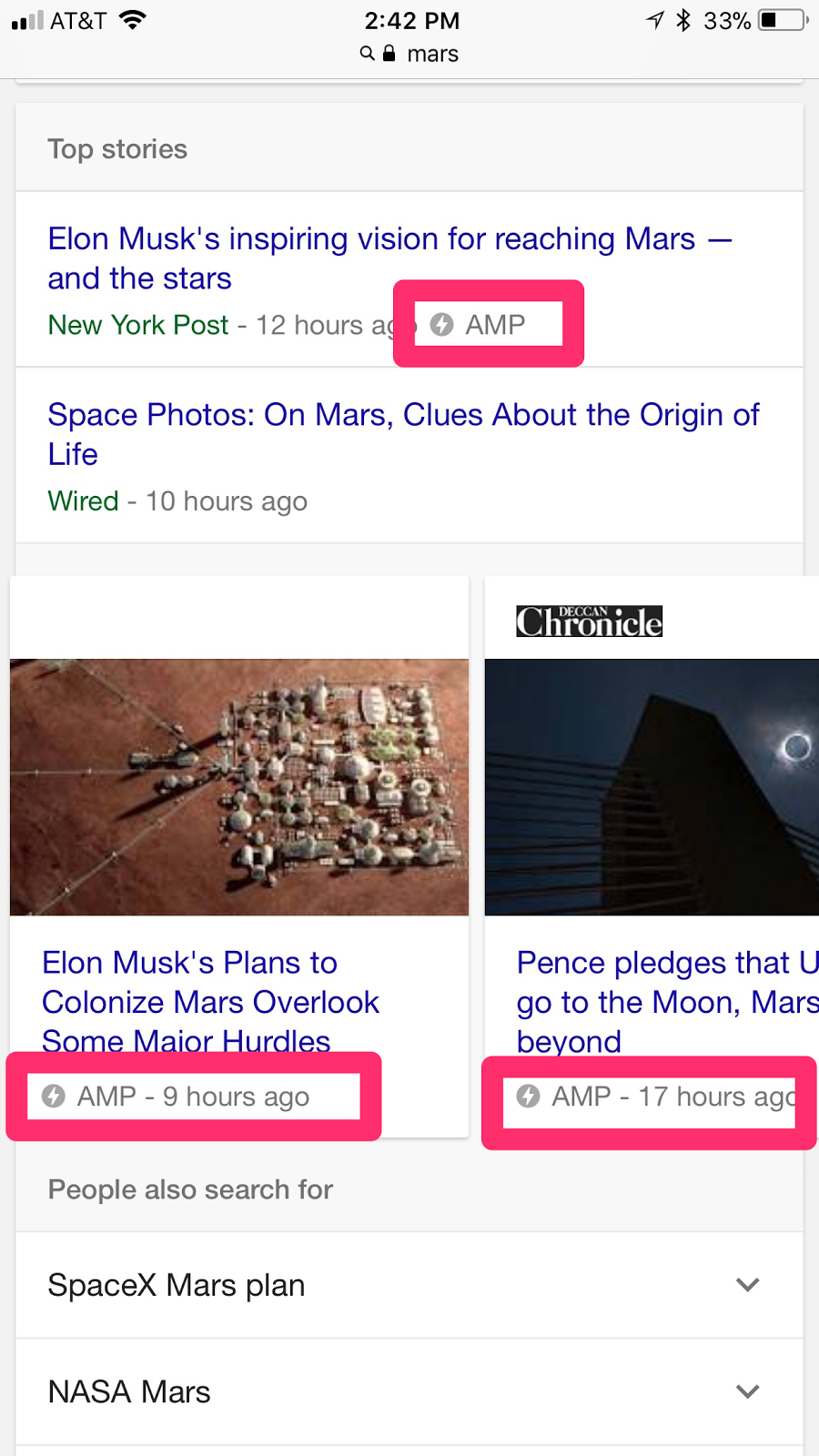
Here’s what they look like:

They are often relegated to the “Top Stories” section of Google search results and they load up instantly.
They don’t have much formatting, which helps them load quickly and deliver the content that the mobile user wants to see.
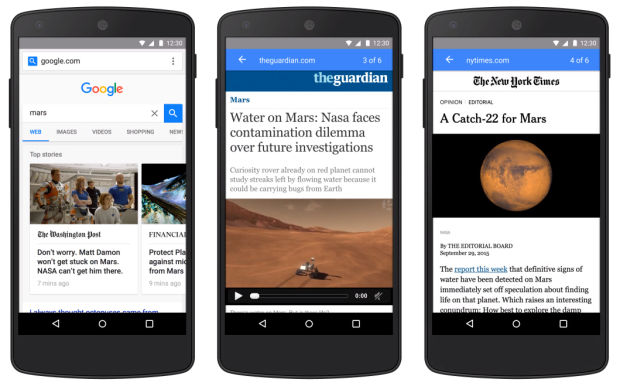
When a searcher on Google clicks one of these AMP articles, they see the content like this:

It’s a simplified version of the real website that allows a user to scroll between different stories without leaving the web page and clicking on the next.
This feature streamlines the user experience on mobile.
Gone are the days where you had to wait 10 seconds for a site to load, then click back to the search results page, and wait another 10 seconds for the next site to load.
Here you can access the content of multiple articles without clicking the back button once.
It’s extremely effective at speeding up your site and reducing the likelihood that someone will leave.
Tons of companies are taking advantage of AMP.
The company WIRED started implementing AMP to do a better job of reaching their customers.

They were finding that their mobile user experience was too slow. Conversions were simply not happening because of the speed issues and visitor retention problems.
Deciding to invest time into AMP made a huge impact for WIRED.
They increased their click-through rate from organic search results by 25 percent.
They found a 63 percent increase in CTRs on ads in AMP stories, too.
They also were able to add AMP stories to over 100k articles on their site.
Gizmodo also hopped on the AMP train and saw huge improvements on their mobile site.

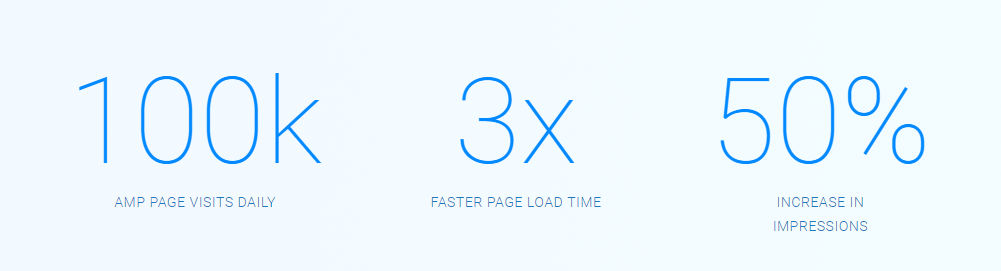
They were getting over 100k AMP page visits every single day with load times that were 3x faster than standard mobile pages.
Conversions increased by 50 percent, too.
It’s safe to say that AMP can significantly increase conversions and mobile speed, giving you a massive opportunity to score higher on Google’s PageSpeed Insights.
If you want to start using AMP on your own site, there are a few ways to do it.
If you’re familiar with HTML, you can follow AMP’s detailed tutorial here.
For those who are less technologically savvy or have no experience in HTML, try using a WordPress plugin.
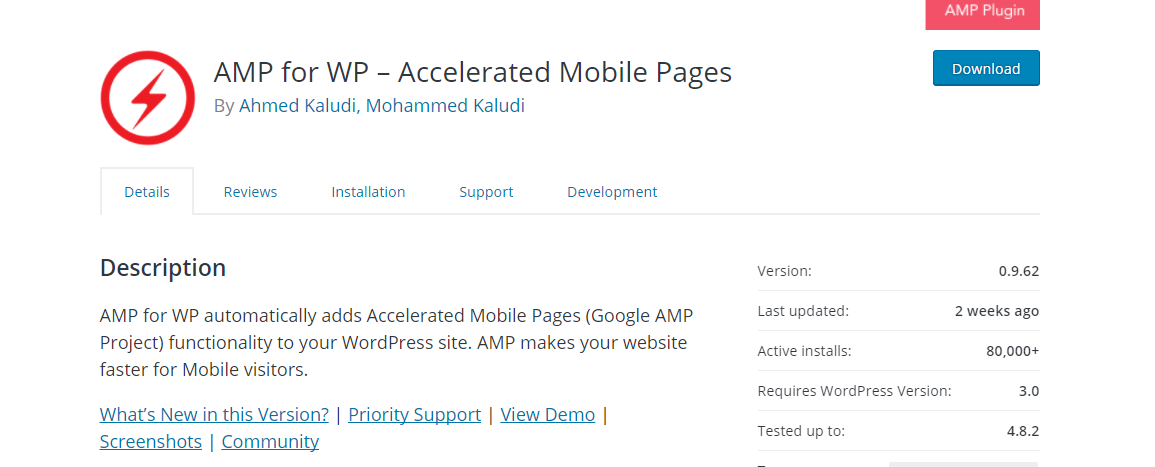
One of the most popular plugins is AMP for WP.

It has over 80,000 active installs and has constant support and updates.
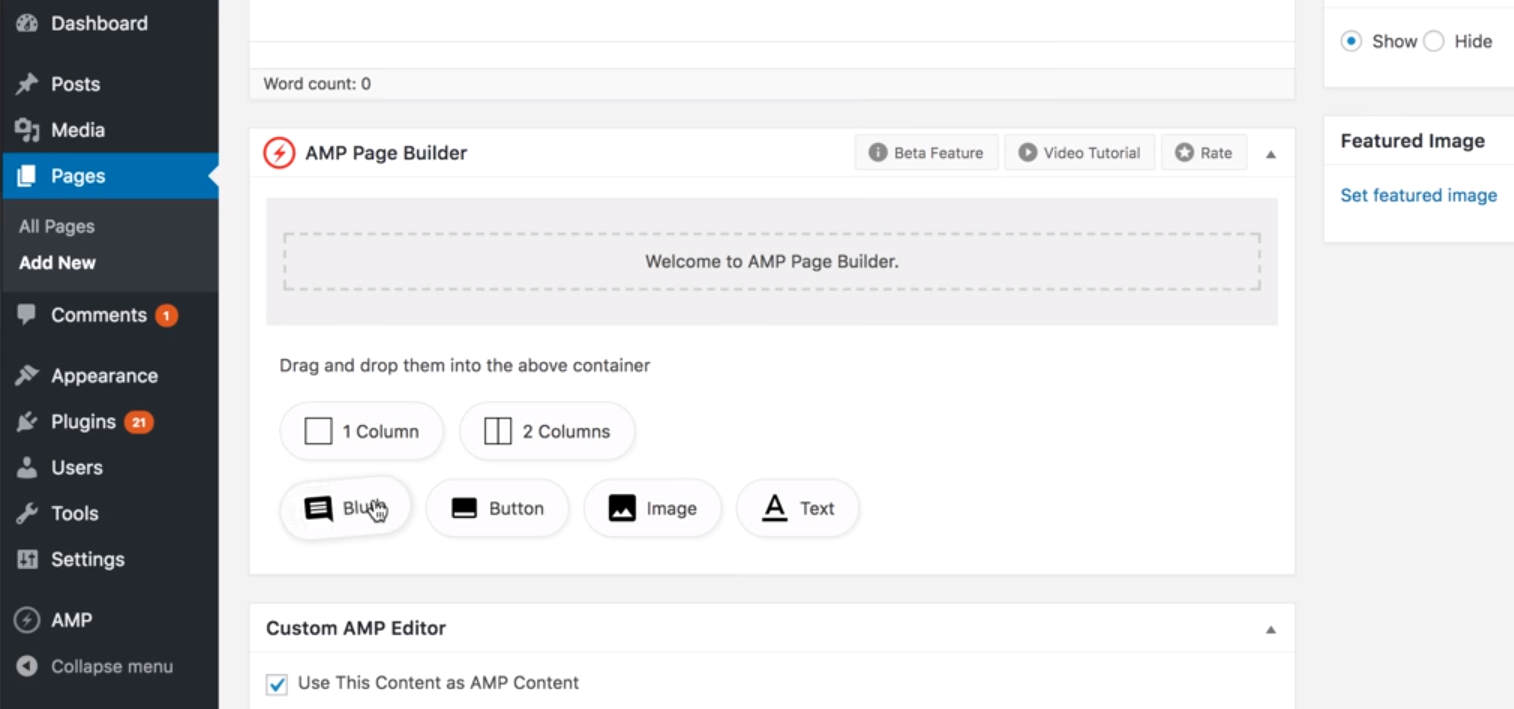
The plugin includes an AMP page builder that you can easily drag and drop page elements on:

It’s one of the easiest ways to create AMP-friendly content.
All you have to do is download and install the plugin on your WordPress dashboard and activate it.
From there, you can use the page builder on each new post that you upload.
These pages will then create an AMP-friendly version that will show up in mobile search results.
AMP is a proven way to speed up your mobile site and reduce your speed to under one second–and tons of companies are finding success with it.
Google PageSpeed Insights FAQs
Why is page speed important?
Google uses page speed as a ranking factor because it affects user experience. It may affect your ability to rank higher in SERPs.
How does bounce rate correlate to page speed?
Studies have shown that sites that load faster have a lower bounce rate. This means the user is likely having a better experience.
What industries have the slowest sites?
On average, technology and travel sites load the slowest, where local and classified sites load the fastest.
How fast should a site load?
The best practice for page speed load time is three seconds.
Google PageSpeed Insights Conclusion
When you’ve spent countless days, weeks, and months building a new website, you want every image, element, and icon to be top-notch.
However, that often results in a site that is slower than Google recommends.
When it comes to driving conversions on your site, speed will always play a big role.
People don’t want to wait 10 seconds for your site to load when they can click back to Google and select the next result.
Scoring well on the PageSpeed Insights test should be one of your main priorities when trying to perfect and optimize your site.
To get started, you first need to diagnose what issues are plaguing your site.
Is it images, page elements, too much text, bad coding, or all of the above?
Use the Google PageSpeed Insights tool to see where the problem lies, then work through their suggestions. You’ll also want to minify code, compress images, add browser caching, and implement AMP.
These are proven steps that can have a big impact on your PageSpeed Insight score.
Scoring a perfect 100 percent on Google’s PageSpeed Insights can give your website the boost that it needs to succeed.
What are the best ways you have found to increase your site speed?
from Blog – Neil Patel https://ift.tt/2gPmWV9
via IFTTT
No comments:
Post a Comment