
When it comes to your website, faster is better.
Faster loading pages rank higher, have lower bounce rates, and result in happier site visitors. Speed is so crucial that Google implemented several programs to improve it, including accelerated mobile pages, aka AMP.
When it was first released, AMP was kind of a big deal. Many large sites like Twitter made the move and Google insisted it was here to stay.
In the last few years, however, there’s been less talk about AMP. In 2021, Google quietly removed the AMP symbol from the search results.
What’s the deal with AMP? Is it still relevant in 2021? Why did it matter in the first place?
This updated guide to AMP covers everything you need to know, including what AMP is, why it matters, how it works, pros and cons, and whether you should bother implementing it in 2021. (Spoiler: Probably not.)
What Are Accelerated Mobile Pages (AMPs)?
Accelerated Mobile Pages, also called AMPs, are an open-source coding project created by Google to help websites load faster on mobile devices. AMP works by stripping pages down to their most essential parts and storing a cached version on Google servers, which allows them to deliver content almost immediately.
Features like videos, ads, and animations are removed, leaving only the most useful content and images. This can be great for mobile users, who can read articles and blog posts in seconds rather than wait for complex elements to load.
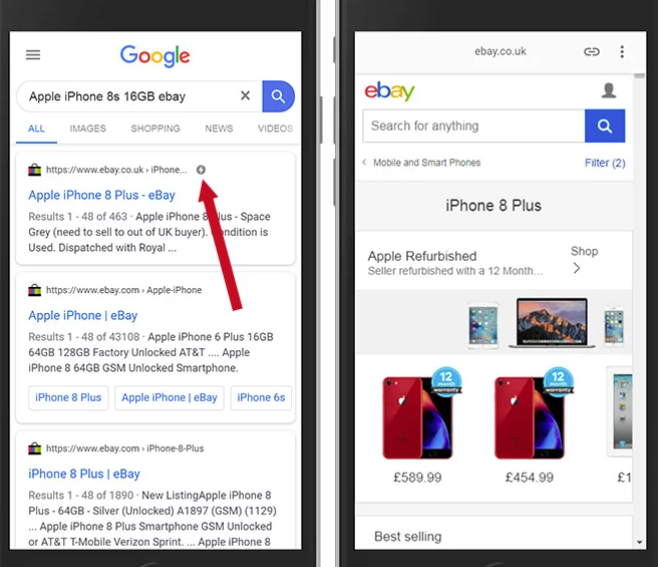
Initially, AMP pages showed up in the search results with a lightning bolt icon, indicating they are AMP and would load faster:

However, the icon was recently dropped, and many experts say AMP is all but dead.
What Is the Goal of AMP for Websites?
The goal of AMP is to provide a better user experience by delivering content fast almost instantly in some cases. Google has been focused on page load time for a while. In fact, speed is a ranking factor.
AMP’s main goal was to increase page speed. However, Google was probably looking to compete with Facebook’s instant articles and Apple News.
How Does the AMP Plug-In Work?
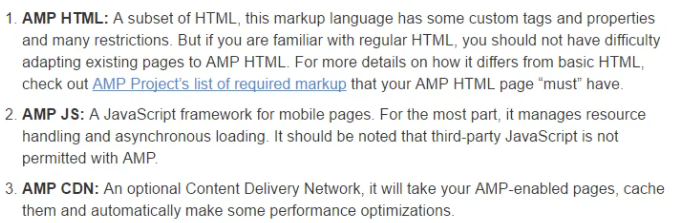
Paul Shappiro from Search Engine Land lays out the three-part structure of AMP:

AMP renders your pages using optimized HTML code. As a result, the pages load faster because it eliminates HTML code tag manager aspects that would slow down the page.
Note: If JavaScript is included in your mobile pages, it won’t be rendered for your Accelerated Mobile Pages.
Here are a few more things you should know:
- With AMP, you have to use a streamlined version of CSS.
- You are only permitted to use the JavaScript library that AMP provides. Since you’re not in control, you may experience lazy loading.
- For AMP sites to work, they must be properly validated.
- Custom fonts have to be specially loaded.
- To avoid quirky-looking images, make sure to declare height and width.
- Use AMP-approved extensions if you want to have videos on your page.
- Experts report AMP lowers ad revenue and makes it harder to spot “fake news” articles.
Each AMP page also has its URL. For example, a classic URL might be:
For the AMP page, the URL includes an AMP prefix, which looks like this:
google.com/amp/s/www.neilpatel.com/….
See google.com at the beginning of the URL?
This is because the page is actually hosted on Google’s servers, not mine, which means Google can deliver the page faster, but site visitors never hit my actual website.
If your site offers an AMP version, the user is automatically redirected to the AMP page, which reduces the load time and can have major implications for conversions, ad revenue, and more.
What Are the Pros and Cons of AMP?
AMP first showed up in search results in February 2016 to much fanfare. Many experts called it the future of marketing. However, in the last few years, AMP has lost its shine.
Google recently stopped showing the AMP badge in search results, which indicates AMP is losing credibility with users. Plus, a case study by Kinsta found AMP reduced leads by as much as 59 percent.
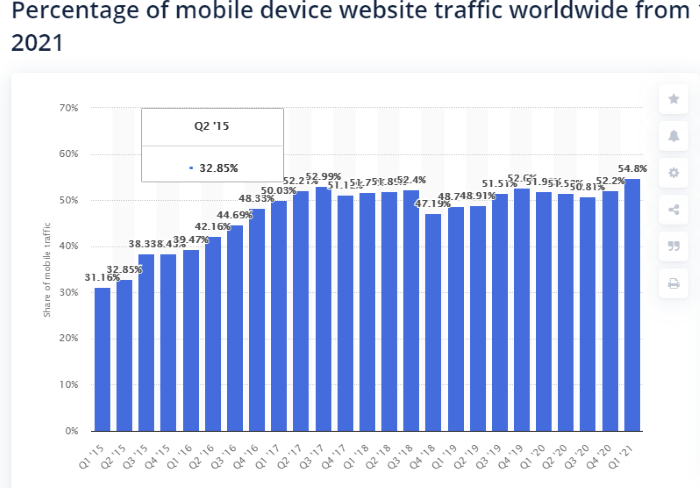
When AMP was first released, it seemed like a fantastic idea: By taking away more complex coding, content loaded at lightning speed on mobile devices. This is crucial when more than half of all internet traffic comes from mobile devices.

Unfortunately, there are quite a few drawbacks as well. Let’s look at the pros and cons of AMP.
AMP Pros
AMP presents users with a stripped-down version of web content, which has several benefits. These include:
- Better website loading time: AMP helps sites deliver faster content by eliminating non-essential elements. This is crucial as a growing percentage of the world relies on mobile devices for all their internet access.
- Higher search rankings: While AMP was never a ranking factor, speed is. This means having your pages load faster could improve Google rankings.
- Easy to implement on WordPress: In addition to faster load times and slightly higher search rankings, AMP wasn’t hard to implement, at least for WordPress sites. Using a simple plug-in for more traffic seemed like a good deal to many site owners.
AMP Cons
Not everyone is on board with AMP. In fact, there has been quite a bit of pushback. So, what are the cons of AMP? Here’s what you need to know before making the move.
- It’s hard to implement if you don’t have WordPress: To create an AMP page, you’ll need coding experience and help from your dev, at least if you don’t have WordPress.
- Reduced ad revenue: Fewer ads show up on AMP pages, which is great for speed but not so great if that is a major source of your income.
- Limited analytics: You cannot use standard analytics tags on AMP pages, as the page actually sits on Google servers. This makes it hard to see how changes impact traffic and reduces traffic to your website.
- Less control over content and design: AMP strips out a lot of “unnecessary” elements, but that can include features for branding and driving traffic to other pages.
- Limits lead capturing: AMP also strips out lead capture forms and downloadable assets, which reduces sites’ ability to gather leads.
- Limits social sharing: Your social share buttons may not even display properly since the majority of them are developed using JavaScript.
As you can see, the cons of AMP outweigh the pros in most cases. The main goal of AMP is to make the web faster, but there are plenty of other ways to increase site speed.
Who Is AMP Best for?
Many businesses want to know if AMP is worth it. The truth is, it depends. AMP may not be worth the effort for most websites, especially since Google removed the AMP symbol from search results.
So, how do you know if AMP is the best choice for your website? Here are a few reasons why you might choose to use AMP:
- You struggle with page speed, despite optimizing your website for speed.
- Most of your website traffic comes from mobile devices.
- A large percentage of your content is timely news content that you want to show up in Top Stories. (Though Google has ditched the AMP requirement for Top Stories.)
If your website is highly branded, used to qualify leads, or already has a fast page speed, then AMP is likely not worth the effort.
AMP Best Practices
Are you still considering implementing AMP on your website? There are some cases when it might make sense for your site. Before implementing AMP, follow these best practices.
- Make sure it makes sense for your website: AMP is no longer as useful as it once was, so check to see if it makes sense for your site by reading the section on who AMP is best for.
- If you don’t have WordPress, get help: The AMP WordPress plug-in is pretty user-friendly but implementing it on your own is not a simple task. Contact or hire a web developer.
- Don’t implement AMP on high-traffic or high converting pages: AMP strips out elements like opt-in forms and branding, so don’t use AMP on pages you use to build your brand or generate leads.
- Use A/B testing to see if AMP is worth it: AMP does support A/B and multivariate testing, so pay attention to how it impacts metrics like conversion rate, time on page, etc.
FAQ about AMPs
AMP strips down pages to their most important elements by removing many ads, charts, videos, and animations, and storing a version of the page on Google’s servers. When a user clicks on an AMP link, Google delivers the cached content almost instantly.
If you use WordPress, use the AMP plug-in. If you don’t use WordPress, Google offers this walkthrough. You’ll likely need the help of a web dev if you don’t have coding experience.
They are not as useful as they once were. Bigger sites seem to be moving away from AMP, and Google removed the AMP symbol from the search results. Unless your site publishes a large amount of timely news, it’s probably not worth the effort.
There are quite a few, actually. AMP can reduce ad revenue and traffic, and make it harder to get analytics data about site visitors. Some argue it gives Google more control than they should have over the SERPs.
AMP is not essential for SEO. Optimizing for page speed and mobile experience can be done in several ways. AMP can be helpful in a few situations, but should not be considered an SEO best practice.
Accelerated Mobile Pages Conclusion
Many marketers flocked to AMP when it was first released. However, it is becoming clear the cons of AMP outweigh the pros for most websites. Now that AMP is no longer a requirement for Top Stories and the AMP symbol is gone from the search results, it’s unlikely to drive more traffic to your site.
Rather than focusing on AMP, focus on improving site speed and make sure your website is easy to use on mobile devices. That’s the best way to attract mobile customers and grow your business.
Before you leave, I have one question for you: Have you used AMP? What was your experience, and would you recommend it now?
from Blog – Neil Patel https://ift.tt/3pzZwSP
via IFTTT
No comments:
Post a Comment