
A well-designed landing page can greatly increase conversions for your PPC or email marketing campaigns.
Rather than directing visitors from those sources to your general website (where they may have a hard time finding what they’re looking for), you can direct them to a specifically designed landing page that steers them in exactly the right direction.
Creating effective landing pages isn’t the same as crafting a successful website or email newsletter. There are certain guidelines you should adhere to in order to maximize your page’s success.
Here is what you need to know to create an effective landing page.
Set a Goal For Your Landing Page
Landing pages, like any other part of your online marketing strategy, need goals. Without concrete, specific goals, there’s no way to create an effective page. Your goal should be clear before you begin designing your page.
For example, your page might be designed to encourage:
- sales
- email list sign-ups
- white paper downloads
- software trials
- webinar sign-ups
You also need specific expectations for your landing page, on which to gauge its success. These expectations can be based on previous experience, anecdotal evidence, or simply wishful thinking.
It’s helpful to have a specific number to compare your actual results with. This could be the total number of conversions, or the number of people who make it past your landing page, or some other number, based on your own goals.
A Clear Call to Action is Vital
Once you know what your goal for the page is, you need to come up with a clear call to action. This is possibly the single most important part of any landing page.
Your call to action should be specifically tied to your goal and should be supported by everything else on your page, from headline and body copy to images and overall layout.

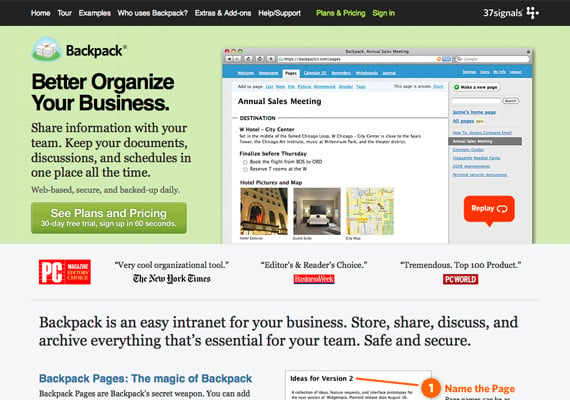
The Backpack landing page has a very clear call to action, though they opt to first direct visitors to more information about their plans and pricing, rather than going straight for the signup.
Keep Copy Clear and Concise
Your copy should be clear and concise. It should be persuasive, too. Landing pages are not the place to show off your creativity, unless that creativity is clear, concise, and persuasive. Leave the creative turns-of-phrase for your blog.
It’s pretty safe to assume that most of the people who visit your page are already interested in what you have to say, because they’ve likely clicked through from a PPC ad or email. But just because they’re interested when they arrive doesn’t mean they’ll stay interested if you don’t get to the point.
Every single sentence and word on your landing page should serve a purpose, and that purpose should be to support your call to action. If it doesn’t do that, cut it. Be ruthless in editing your copy. Tell your visitors what they want to know in as few words as possible, and get them to respond to your call to action as quickly as possible.

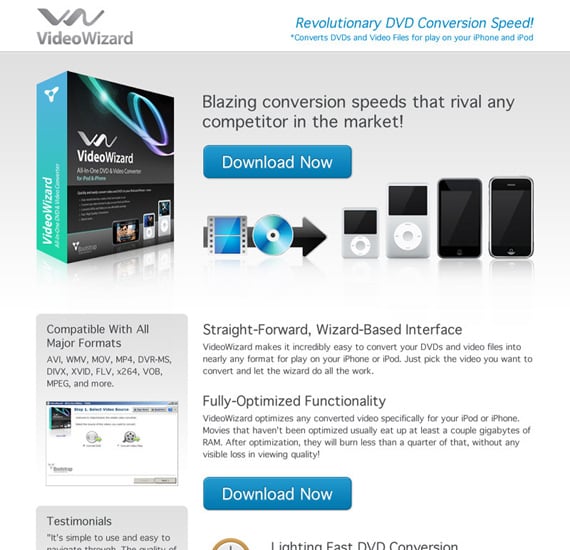
The VideoWizard example has a simple design with clear copy that has definite goals.
Keep Your Landing Page Form Simple
If your page includes a form, make sure it’s only asking for the most vital information. If you’re trying to get visitors to sign up for an email newsletter, make sure you’re just asking them for their email address. Anything more than that decreases the chances that they’ll finish and submit the form.
If you’re asking them to make a purchase, keep it simple. Just ask for the vitals: billing and shipping information, plus a confirmation screen before placing their order. Wait to ask them for additional information until after their order has been placed.

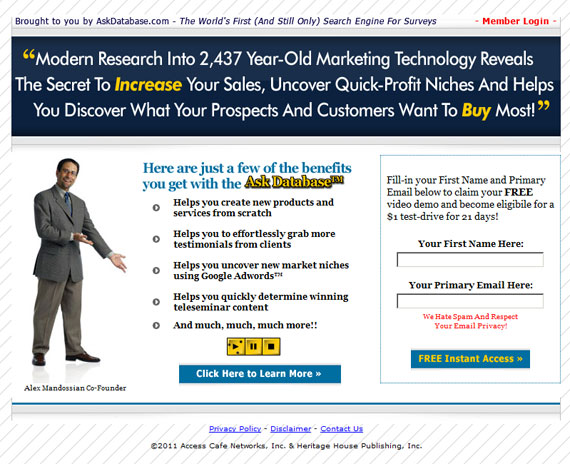
This form only asks for name and email address, neither of which are likely to deter sign-ups.

This form, on the other hand, has too many fields. Do they really need a phone number and company name? And wouldn’t it make more sense to just ask for a name in one field, rather than two?
Remove Navigation Elements
The major difference between your normal website and your landing pages is your landing pages shouldn’t include the usual site navigation. Instead, the only clickable links should be your call to action, and possibly a link to more information for those who are undecided.
Linking your logo to your regular home page can also be a good idea.

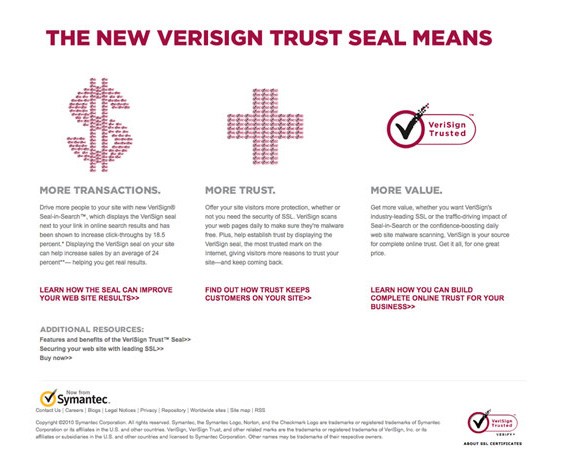
This example shows just the vital links, without a ton of extraneous navigation.
Forget about links to everything else. All they do is clutter up the page and increase the likelihood that your visitors will abandon your landing page (and ultimately, your site) without converting.
Simplify Your Normal Site Design
Your landing page should still echo the design of your regular website, though, to reinforce your branding. This can be done through the graphics, general look and feel, or your color scheme and font choices.
This is important for branding and lets users know they are on the right page.
Choose Long Page or Series of Pages
There are some questions about whether it’s better to use a single page for your landing page that requires scrolling, or if visitors respond better to a series of short pages (sometimes referred to as a “mini-site”).
Mini sites generally have multiple pages with short content that funnel visitors from one step to the next along the conversion process. This has the advantage of getting users in the habit of moving from one page to the next, which can help get them in the right psychological frame of mind to convert.
The downside to mini sites is that they work best for conversion funnels that need a lot of content.
Landing pages, on the other hand, are perfectly suited to shorter content. They also only have to load once, which can be a big consideration for companies targeting people in rural areas or developing nations, where bandwidth and connection speeds could be an issue.
The downside is a lot of content can get overwhelming and can come across as spammy if not well-designed.

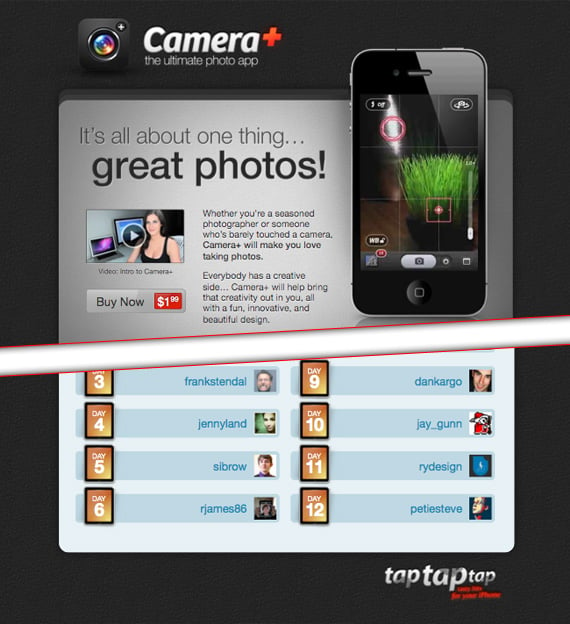
The CameraPlus page is quite long, with all the information you need about the app. (The image above is split, as the entire page would be several thousand pixels long.)

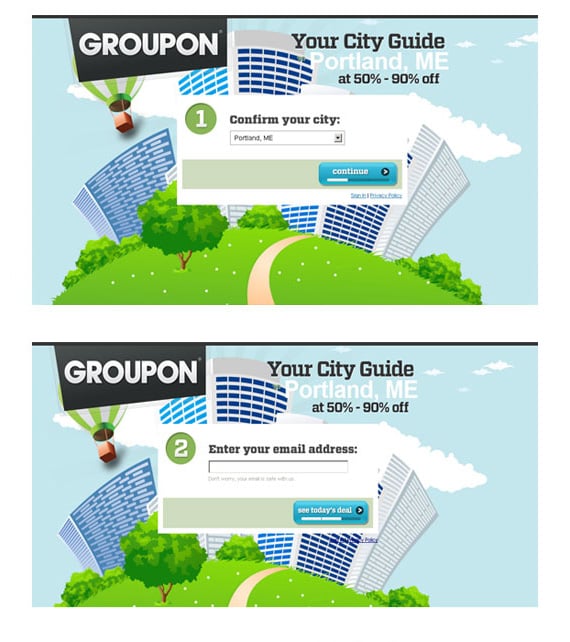
Compare this page, which barely fills a single screen, and uses multiple steps to gather information.
Pay Attention to the Fold
While there’s a lot of debate as to the importance of “the fold” in web design, landing pages are one area where the fold is crucial. Make sure that your call to action is located near the top of the page, where someone can click it without having to scroll.
This doesn’t necessarily mean that your visitors won’t scroll down the page to read more information. Hopefully, at least some percentage of your visitors will be ready to buy as soon as they arrive on your landing page, either because the email or link that brought them there already persuaded them, or because it’s not their first time visiting the page.
Putting a call to action right near the top of the page makes things easier on these visitors. (Plus, it can increase your conversion rates.)

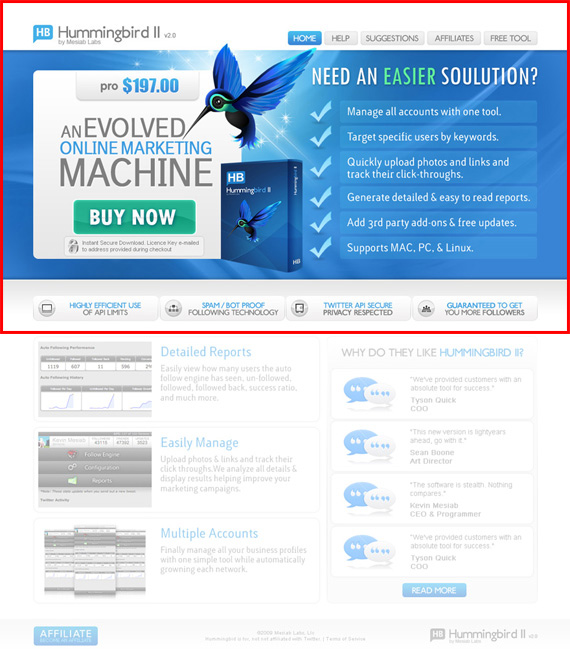
The most important navigation elements are located just above the fold, with the call to action well above the fold.

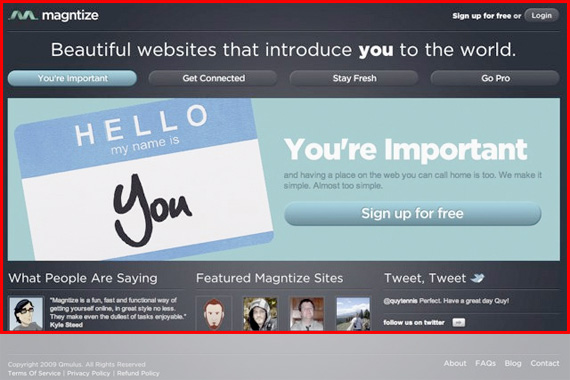
The signup button is well above the fold here, too.
Below-The-Fold Calls to Action
That doesn’t mean you should neglect those users who scroll. Make sure calls to action appear at regular intervals on your page, tied into the page’s copy.
This becomes more and more important as your pages get longer. Make sure that your users have to do minimal scrolling once they decide to convert.

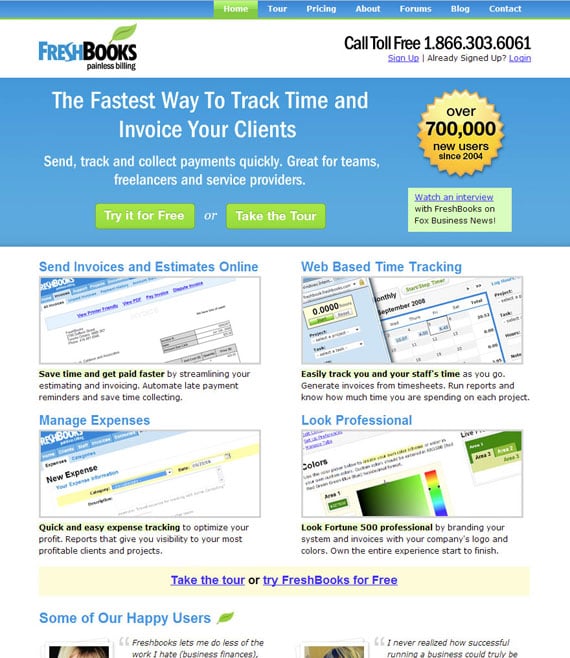
FreshBooks includes links to a free trial or tour throughout their landing page.
Use Minimal Images and Larger Fonts
Your landing pages should use only one or, at most, two images. You want to avoid visual clutter on the page, or anything that detracts from the message and call to action.
Larger font sizes are also a good idea to keep visitor’s eyes focuses on what matters and reduce eye strain. Just don’t go overboard and put everything in a headline-size font.
The ideal line length for copy readability is 39 characters, so size your font (and column width) accordingly.

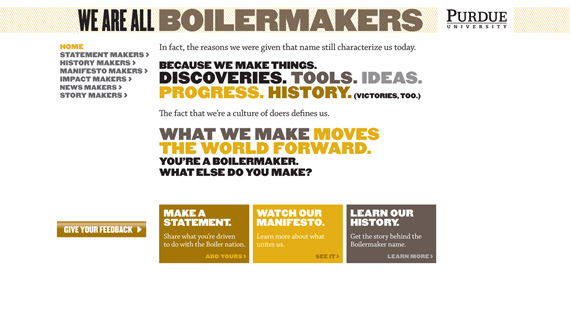
The typography becomes a major part of the visuals of this landing page, minimizing the need for graphics.
Start With a Centered, Single-Column Design
Studies show that centered, single-column landing pages convert best. Yet, there are still plenty of marketers out there who are opting for two-column designs.
Make sure that you test single-column versions against any two-column versions prior to committing to a design.

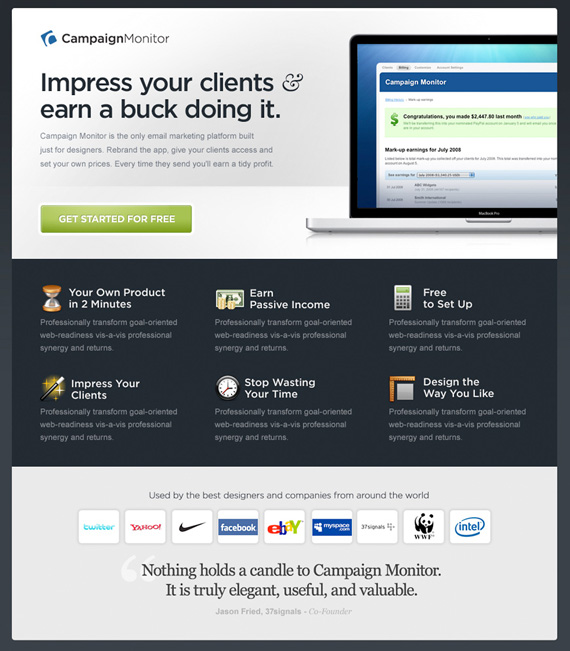
This is a great example of a centered page that makes great use of the available space.
Match the Look and Feel of Your Campaign
If your page is tied to an email campaign or PPC campaign, make sure the landing page echoes the look and feel of the ad or email.
If the designs of the two are wildly different, your visitors may wonder if they’ve ended up in the right place. The easiest way to do this is to carry over fonts, images, and colors from your campaign to your landing page. This is especially important for paid ads, as it can increase your quality score.
Use the Landing Page Tools to Get it Right
If you don’t want to have to use a web designer for your landing pages, there are options for creating great pages without any technical knowledge.
Unbounce is one of the easiest to use and lets you create landing pages without any IT experience. They have best-practices templates available that you can customize (or design your own page entirely from scratch), and flexible pricing (including a free plan for sites with limited traffic). Unbounce also integrates with Google Analytics for tracking your traffic, and Qualaroo for gathering user input.
Don’t Forget To Test Your Landing Page
Creating effective landing pages isn’t a one-size-fits-all project. What works for one site might not work so well for another. Finding the most effective page design is a matter of trial and error.
It’s important to test the different versions of your landing page (called A/B testing)to find the one that works the best for your particular situation. Without doing so, you might be leaving a lot of potential conversions on the table.
A few features to consider testing include:
- headline
- CTA
- button size and placement
- number of form fields
- images
- right, left, or center column design
- colors
Just remember to test each variant one at a time — if you change five different elements, you won’t know which impacted conversions.
Landing Page Guide
Time needed: 6 minutes.
A well-designed landing page can greatly increase conversions for your PPC or email marketing campaigns. Here’s how to do it.
- Set a Goal For Your Landing Page
Without concrete, specific goals, there’s no way to create an effective page. Your goal should be clear before you begin designing your page.
- A Clear Call to Action is Vital
Your call to action should be specifically tied to your goal, and should be supported by everything else on your landing page, from headline and body copy to images and overall layout.
- Keep Copy Clear and Concise
Landing pages are not the place to show off your creativity, unless that creativity is clear, concise, and persuasive. Leave the creative turns-of-phrase for your blog.
- Keep Your Landing Page Form Simple
If your landing page includes a form, make sure it’s only asking for the most vital information.
- Remove Navigation Elements
Your landing pages shouldn’t have your usual site navigation. Instead, the only clickable links should be your call to action, and possibly a link to more information for those who are undecided.
- Simplify Your Normal Site Design
Your landing page should still echo the design of your regular website, though, to reinforce your branding.
- Pay Attention To The Fold
Make sure that your call to action is located near the top of the page, where someone can click it without having to scroll.
- Use Minimal Images and Larger Fonts
Your landing pages should use only one or, at most, two images. You want to avoid visual clutter on the page, or anything that detracts from the message and call to action.
- Start With a Centered, Single-Column Design
Studies show centered, single-column landing pages convert best, so test that version first.
- Match the Look and Feel of Your Campaign
If your landing page is tied to an email campaign, make sure that the landing page echoes the look and feel of the email.
- Use the Landing Page Tools to Get it Right
You don’t need a masters in computer science to design a landing page. Instead, use tools like Unbounce to create great looking landing pages.
- Don’t Forget To Test Your Landing Page
Creating effective landing pages isn’t a one-size-fits-all project. What works for one site might not work so well for another. Finding the most effective page design is a matter of trial and error.
Conclusion
Landing pages are website pages designed with one goal in mind — conversions. Following the tips above will help you create a powerful page that drives users towards your business.
Just make sure to keep it simple. This is because landing pages have very specific goals and shouldn’t include any extraneous information that might distract your visitors and prevent them from converting.
Are you considering creating a landing page? What is your landing page goal?
from Blog – Neil Patel https://ift.tt/3vK3mdM
via IFTTT
No comments:
Post a Comment