
Behind every great website or application is a lot of coding. When that code is heavy or overly complex, it can slow down website speed and increase bounce rates. This is why a lot of marketers are excited about a new user interface from .NET called Blazor.
The name is a combination of “browser” and the .NET markup syntax Razor, for those familiar with it.
What is Blazor, and what do you need to know about it? Here’s a quick run-down that even non-developers can understand.
What Is Blazor?
Blazor is a user interface that allows developers to build front-end applications using C#, HTML, and Razor templates. You can build components and pages that then run on a server or directly on a browser. It was built by the .NET team and is completely open-source and free for anyone to use.
The use of templates, C#, and HTML makes developing easier and, in many cases, faster.

What Are Blazor Apps?
One of the platform’s key components is Blazor apps, which allow devs to add features without coding every single step. It is a bit similar to the way a WYSIWYG website builder allows users to build a website without coding at all.
In this case, however, it lets devs code without JavaScript.
You can also run Razor apps on Blazor.
How to Run Blazor: Server or WebAssembly
Blazor can be run in two ways—on the server or using WebAssembly, which allows you to run it directly on most browsers.
There are pros and cons to both. Using WebAssembly, you’ll enjoy a fast UX that is supported offline and can use a CDN. However, the initial load time can be slow, and you may need to call the API, which can slow things down.
If you choose to go with the server route, you’ll find onboarding is a bit easier, and load and render times are faster. However, your app won’t work offline, and changes can cause major latency issues. Also, it can be difficult to scale apps because each user has their connection to the server.
Why You Should Use Blazor
Blazor allows developers to write the client-side of code in C# or HTML, which means you don’t have to know JavaScript or other languages. This makes it easier for a single developer to work on a project. It can also make it more manageable to delegate tasks to team members since they only need to know one coding language.
Since the same code is used on the client and server side of an application, the code only needs to be written once—which can save you tons of time.
There are also several benefits for marketers.
Blazor can help developers create sites that generate more traffic.
Server-side rendering comes standard, which is great for SEO. This allows bots from search engines to easily crawl your code and your site. Server-side rendering improves load time, so when a website loads, it takes a few seconds to show up on-screen. This duration can be reduced if the server sends all the data needed to render the page to the browser before it loads.
Using HTML and C# also reduces the amount of JavaScript on an application, which can increase load times and reduce bounce rates.
How Does Blazor Work?
Blazor works by combining C#, HTML, and apps to make application development easier. It can do nearly everything JavaScript can do, but you don’t have to know JavaScript.
It uses Razor templates to create components that produce browser-renderable HTML and CSS. It’s the same as any other browser content: pure, semantic, and accessible HTML and CSS.
This means you can use all CSS features, including media queries for responsive design, and CSS custom properties.
This video from dotNETConf walks you through how to build a full-stack web app:
I’ll also go through how to set it up in a further section.
What Is Blazor Used For?
Blazor is used to build web-based applications. This can include mobile apps, webpages, and anything else you can build with JavaScript.
The framework allows you to complete a number of common development tasks, such as rendering components and HTML, fetching data over HTTP, and client-side routing.
When used on a browser, it has full access to the browser’s JavaScript APIs. As a result, Blazor apps can use JavaScript functions from .NET methods and also .NET methods from JavaScript functions.
For cases where the framework doesn’t have a specific API or component, or if developers want to work with the JavaScript ecosystem, then JavaScript interop is used.
How to Setup a Blazor Project
Now that you understand the basics of Blazor, let’s talk about how to use the program. As I mentioned above, it is a free, open-source program, so you won’t need to pay to use it. You also have access to the source code through GitHub, if that’s your thing.
You’ll need two things to create a project: the platform and Visual Studio 2019 or above.
Here’s how to get started:
Step 1: Download and install Blazor from the Microsoft page. Click the “Get started” button.

Step 2: Install Visual Studio, if you don’t already have it. This will let you do that actual coding. This may take a few minutes to install and load.
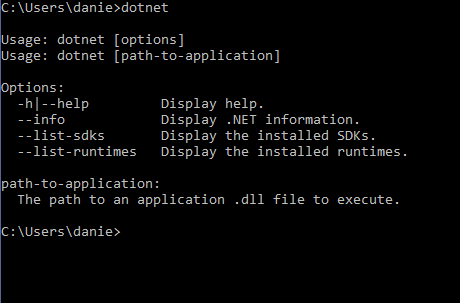
Step 3: Run a command prompt and run > dotnet command. This will verify everything is installed correctly. If it is ready to use, you will get a response like this:

Step 4: Next, open Visual Studio and select “Create a new project.”
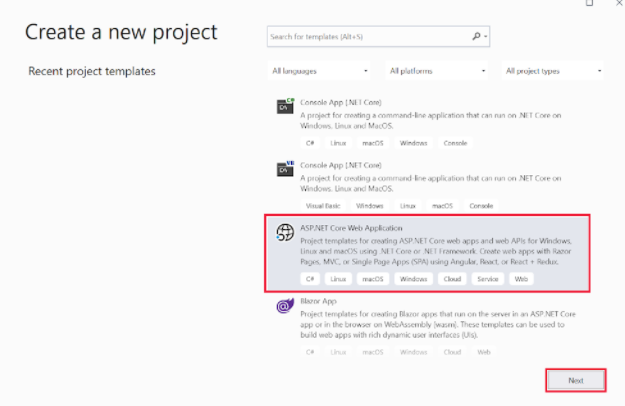
Step 5: Select ASP.NET. If you don’t already have the ASP.NET Core Web Application installed in Visual Studio, you’ll need to add it.

Step 5: In “Configure new project” add a name, then select “Create.”
Step 6: In the “Create a new ASP.NET Core web application” box, choose “.NET Core and ASP.NET Core 5.0” in the dropdown menu, then “Web Application” and “Create.”
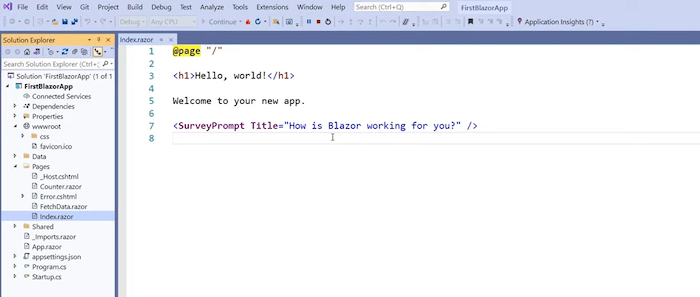
You now have a project set up. Now you can start using Blazor apps to see how they work. While the actual coding is beyond the scope of this article, I highly recommend this tutorial from Microsoft.
If you want to play around with without downloading a ton of stuff, you can use this browser-based tutorial.
Frequently Asked Questions About Blazor
Is Blazor Worth Using?
It depends on your needs. It is ideal for programmers who don’t like JavaScript, don’t know JavaScript, or don’t want to slow down their site with tons of JavaScript. However, it does require the whole runtime to be shipped and may not work with non-standard browsers in some cases.
Is the Blazor Server Fast?
In general, yes. However, all users have a persistent bi-directional connection to the server, which can cause issues for larger applications.
Is Blazor Easy to Learn?
If you already know C#, you’ll have an easy time picking up Blazor. It’s easy, fast, and integrates well with the .NET ecosystem
How Much Does Blazor Cost?
Blazor is part of the open-source .NET platform, which means there are no fees or costs, even if you use it commercially. It was built and is maintained by a community of contributors.
Does Blazor Matter for Marketing?
Blazor is unlikely to have a daily impact for the average marketer, but there are some benefits marketers should be aware of.
It may make it easier (and faster) for development teams to create new pages or applications. It also makes it easier for search engine bots to crawl, which is a bonus for digital marketing.
What Is the Difference Between Blazor and Razor?
Razor is a template markup syntax for .NET. Blazor (which combines the word “browser” and Razor) is a framework that can run multiple types of code and deliver it to servers or browsers. Essentially, it is an evolution of Razor.
Blazor Conclusion
If you are looking for a way to streamline the development process—and improve page speed a bit—Blazor is a great platform. While it’s more than the average marketer needs to build a website or launch a landing page, it’s great news for developers.
The user-friendly platform helps streamline workflows, reduces coding language limitations, and makes it easier for dev teams to get work done.
Have you tried Blazor yet? What do you like best about it?
from Blog – Neil Patel https://ift.tt/3u4PviA
via IFTTT
No comments:
Post a Comment