
Disclosure: This content is reader-supported, which means if you click on some of our links that we may earn a commission.
What would you do with an additional $39,000 in your bank every month?
Well, if you plan on creating an ecommerce website, you can expect to earn this MASSIVE amount if you do it right.
There are, of course, ecommerce sellers who haven’t been able to make that much, but with the right ecommerce strategies and best practices, this might become your reality.
But before you can start earning, you need to first own and set up an ecommerce website.
Read on as I show you a step-by-step tutorial to create an ecommerce website with WordPress.
Your Two-Minute Cheat Sheet
Want to know how to create an ecommerce website in a nutshell? I got you.
First, you’ll have to choose a domain name and a web hosting provider that gives you your chosen domain name for free.
Since your web hosting provider determines your WordPress store’s loading speed, uptime, and other functionality, I highly recommend opting for Bluehost.
This is hands down one of the best web hosting providers that aren’t only cheap and reliable but also offer a ton of freebies like a free domain name. Choose the Basic plan and register your domain name before finalizing your deal.
Once you finish setting up your Bluehost account, install WordPress. Another reason why I recommend Bluehost is because it can install WordPress on your behalf. All you need to do is click a few buttons, and you’ll have your WordPress site up and running.
At this point, you’ll have a standard WordPress website. But to convert it into an online store, you need to install an ecommerce plugin.

I’ve chosen WooCommerce, but you can opt for other options that suit your needs better. You have to set up your store next, which includes tasks like creating store pages, setting up a locale, understanding sales tax, and selecting a payment method.
Once your store is ready, you’ll then add your products or services. After all, it wouldn’t be an online store if you don’t have anything on sale, would it?
Finally, all that’s left to do is select an awesome theme for your WordPress ecommerce store and install additional plugins that help extend your online store’s capabilities. This is based on your needs and preferences, so you can choose whatever you like.
I personally like ThemeForest for themes. Also, you can check out WordPress‘s plugin directory for installing extensions like Yoast SEO, Jetpack, and Contact Form 7. Trust me, it can work wonders for supercharging your store!
That was all for your cheat sheet. Now let’s get into the nitty-gritty of building an ecommerce store on WordPress.
Step 1: Get a Domain Name and Web Hosting Provider
Whether you choose to start an online store or any other kind of website, you need a domain and web hosting service.
Your domain name is your store’s unique address on the web. For instance, my website’s domain name is NeilPatel.com.

Web hosting, on the other hand, is like a remote computer that stores your website and then serves it to people whenever they visit it.
There are several excellent WordPress hosting providers, but my go-to choice is Bluehost simply because it’s reliable, offers fast loading speeds, and includes a free domain name in its already cheap subscription plans.
Here’s what you need to do:
Choose Your Bluehost Subscription Plan
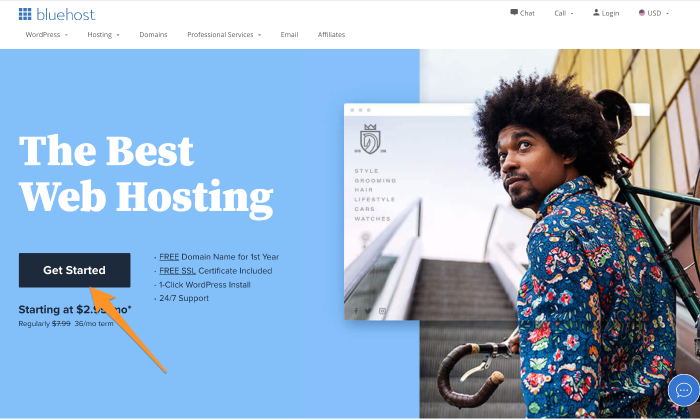
Head over to Bluehost, and click on the huge Get Started button.

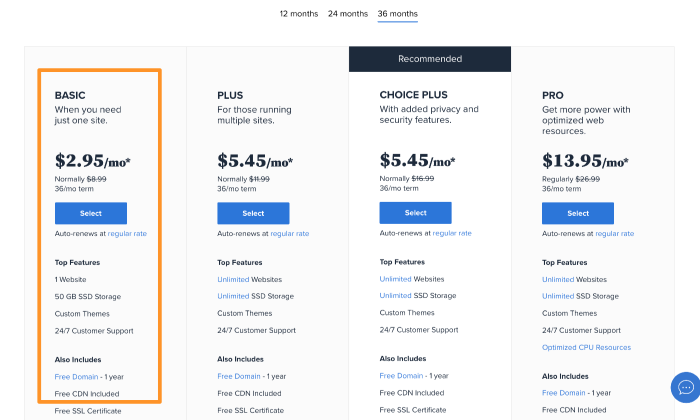
From there, you’ll be directed to a page that shows you four hosting plan options:

Since it’s your first time launching an ecommerce website, I recommend selecting the Basic plan that costs just $2.75 per month and includes a free domain (for one year).
Pick Your Domain Name
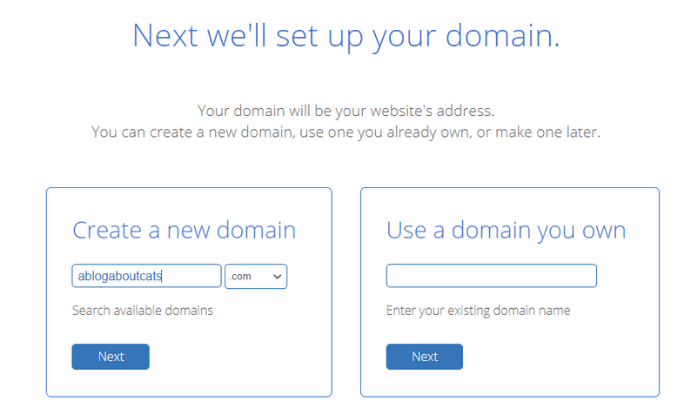
Next up, you have to pick a domain name from your new online store.
Click on Create a new domain, and type in your prospective domain name. Once you do this, Bluehost will automatically display a list of available or similar domain extensions.

My advice would be to go for a .com extension as it looks more professional and can help you win some extra brownie points in your visitor’s eyes.
Alternative Option:
If you already have a registered domain with a third-party domain registrar, you can continue using that instead of creating a new one.
Click on Use a domain you own option and select Next. Then follow the prompts to transfer your domain from wherever it is now to Bluehost.
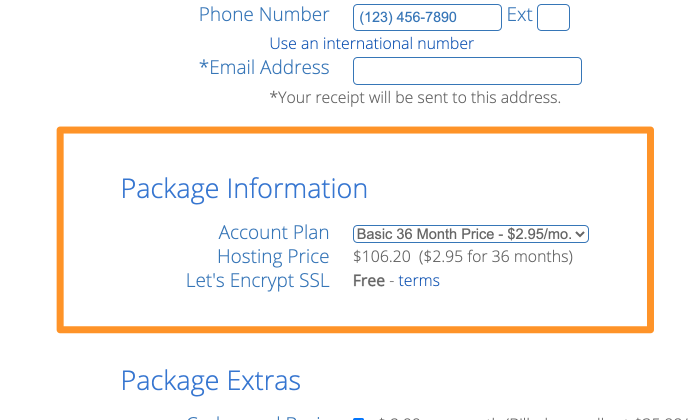
Enter Your Account Details and Finalize the Deal
Fill out your personal information to create your Bluehost account. You’ll also have to confirm your plan details and select relevant add-ons (these cost extra), and then finalize the deal.
At this stage, you’ll be asked to select the number of years you want to sign up for Bluehost. While the minimum commitment is one year, I recommend choosing the three-year option as it gets you the best bang for your buck.

Three years may look like a long commitment, but considering the excellent service of Bluehost, it’s a great deal. Plus, you want your ecommerce store to be around long enough to make you lots of money, right? Either way, Bluehost offers a 30-day money-back guarantee. So you can always get a refund if you change your mind.
Finally, all that’s left to do is pay your subscription fee. You can either pay via credit card or look for other payment options.
At this stage, you now have a domain name and a hosting plan to go with it.
Step 2: Install WordPress on Bluehost
This is the start of your journey with WordPress, where you’ll install WordPress on your hosting account. Since it’s absolutely free, you don’t have to pay any installation charges.
Moreover, Bluehost will do the installation for you!
After signing up with Bluehost, you’ll receive a confirmation email that has your login credentials. Use this information to log in to Bluehost, and then the hosting service will guide you through the process of installing WordPress.
You can also go to your Bluehost dashboard to install WordPress. Click on My Sites, followed by Create Site. The installing process will start right away.
Once the installation is complete, type in the name for your website, followed by the username and password.
With a blank WordPress website ready, now is the time to convert it into a fully functional ecommerce store.
Step 3: Select an Ecommerce Plugin
One main difference between a WordPress ecommerce website and a standard WordPress website is the former lets you sell products directly from the website.
Now, as there are no native WordPress ecommerce features, you’ll have to install an ecommerce plugin to extend this functionality to your website.
My favorite? WooCommerce.
Here’s how you install the WooCommerce plugin:
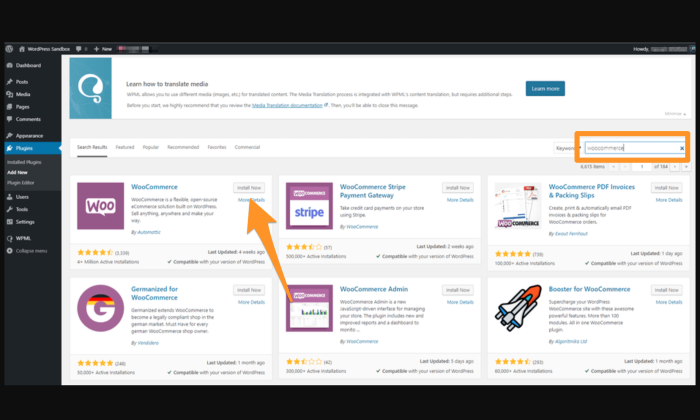
#1 Navigate to your WordPress dashboard, and click on Plugins, followed by Add New.
#2 Type in ‘WooCommerce’ in the search field located at the top right-hand corner of your screen.

#3 Click on the Install Now button right next to the plugin. After a few seconds, this button will turn blue and will read Activate. Click on it.
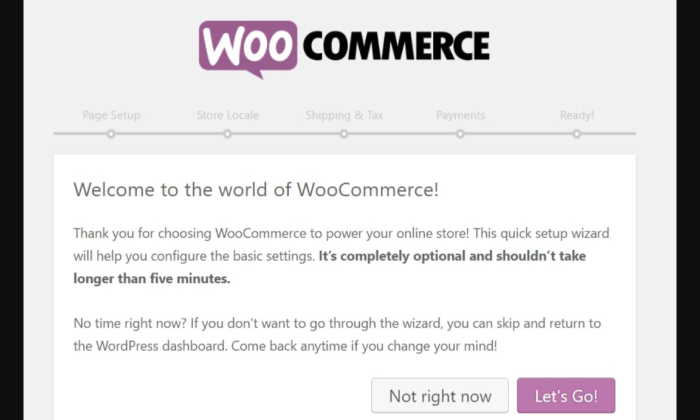
You’ll now see WooCommerce’s on-screen launch/setup wizard that will walk you through the rest of the remaining setup process. As you would expect, the whole thing is super simple and hardly takes a few minutes.
Other ecommerce Plugin Options:
While WooCommerce is my go-to, you can opt for other plugins too. Here are two other plugins that you can consider:
WP ecommerce

Despite not being full-featured as WooCommerce, many people consider WP eCommerce as a robust choice for creating an online store with WordPress. Its features include product pages, shopping cart, checkout facility, data reporting capabilities, and inventory management.
While WP eCommerce is free, you can opt for paid extensions to add to its functionality. You can purchase premium payment gateways like Stripe and Authorize.net.
Easy Digital Downloads

Easy Digital Downloads is specifically designed to help you sell digital products. It lets you create discount codes, avail of full tracking and data reporting of downloads, sales, and other stats, as well as place restrictions on downloads. So if you aren’t planning on selling physical products, this plugin might be a good choice for you.
You can also add new features to your storefront with extensions, along with payment processes like PayPal. Again, this plugin is free and offers paid extension options in case you want to add more functionality to your online store.
Step 4: Setting Up WooCommerce

This step has multiple tasks that involve you creating essential store pages, setting up a locale, understanding sales tax implications, and choosing a payment method.
Let’s discuss them in more detail below:
Creating Important Store Pages
Online stores can be very specific, which is why you also need specific store pages for them to function properly. Precisely why the first step in the WooCommerce Wizard is to create these pages.
- The Shop page will display all your products.
- The Cart page is where your customers can adjust their order before proceeding to checkout.
- The Checkout page is where your customers can choose the shipping/delivery method and make the final payment.
- The My Account page is like a profile page for registered customers that shows them their order history, contact information, and other details.
All you need to do is simply follow the prompts, and WooCommerce will set up these pages for you.
Setting Up Your Locale
The locale is another crucial part of your online store setup–basically, it tells where in the world your store is based. Even online stores need to have this information set up. Your locale defines your country of origin, operating language, and preferred currency and units of measurement.
Select Continue when done setting up your locale.
Going through WooCommerce’s Sales Tax Module
In most cases, you’ll be charging sales tax, for which you have to check the main tax box.
Make sure you go through the whole module and understand the tax rates based on your store location.
Select Continue when done.
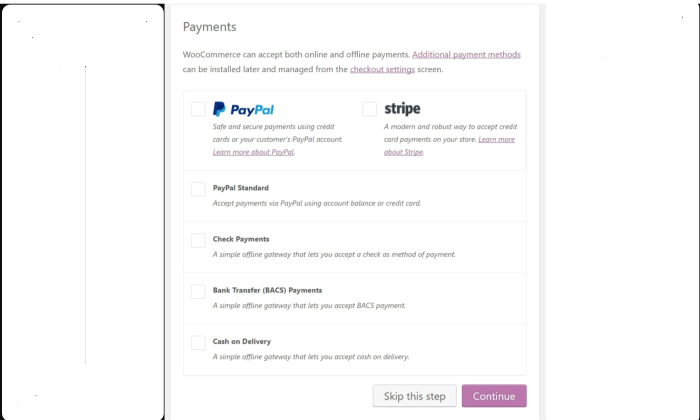
Choose a Payment Method

WooCommerce accepts both online and offline payments. While PayPal is what I recommend, you can also choose from Stripe, COD, and bank transfer payments, among other options.
Select Continue when done.
Step 5: Adding Your Products or Services for Sale
To officially launch your store, you’ll need products, services, or downloads—whatever you sell—in your database.
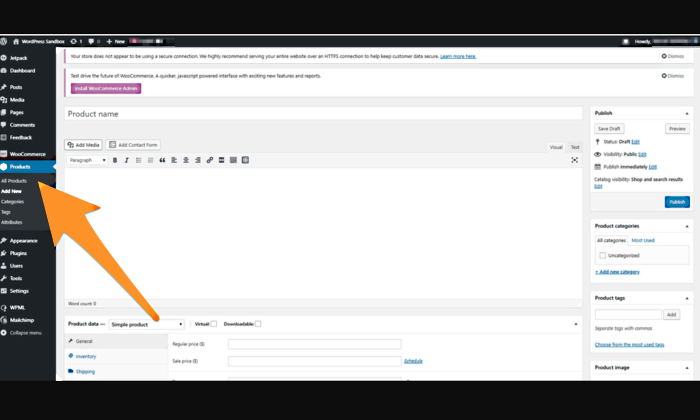
Go to your dashboard, and click on Products followed by Add Product.

You’ll then see a classic WordPress content editing screen that includes fields for product name, product description, product data section, short description, product categories and tags, product image, and product gallery.
WooCommerce will show you handy tooltips to explain the purpose of every field, so you know exactly what everything is for. Click on the Publish button to add your products.
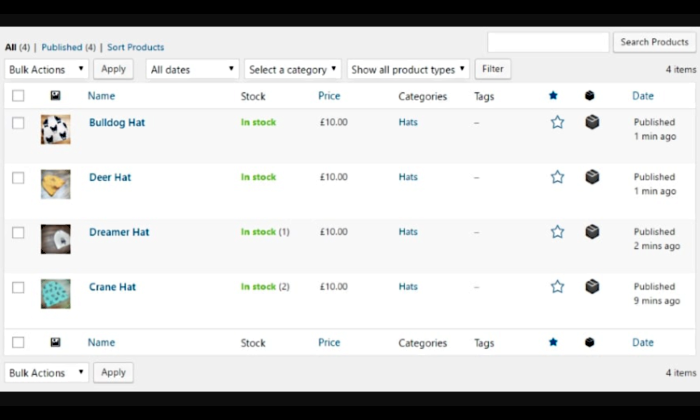
Once you finish adding goods to your database, the end result should look something like this:

Voila! You’ve now added products (or whatever it is that you sell) to your WordPress website.
Step 6: Choose a Theme for Your WordPress Online Store
Your theme determines how your web content appears to your visitors. The beauty of WordPress is you can change and customize your themes whenever you want, giving you a completely unique design that sets your store apart from your competitors.
Beware: The customization option is only suitable for a coding pro. So if this isn’t you, it’s better to select a ready-made theme that most closely resembles your vision.
You can visit a third-party site like ThemeForest to get started. There are hundreds of thousands of themes, so you’ll never find yourself running out of options.

Installing a Theme from the Official WordPress.org Directory
#1 Go to your WordPress dashboard and click on Appearance and then Themes.
#2 Click on the Add New button to browse through the theme selection. You can also demo a few to test out how your store looks like.
#3 Click on the Install button for the theme you like. After a few seconds, the button will read Activate. Select it, and the theme is yours.
Installing a Premium Theme
#1 Download the .zip file of your chosen theme.
#2 Log in to your WordPress dashboard, and go to Appearance, and then Themes.
#3 Click on the Add New option, which will direct you to the WordPress theme dashboard.
#4 Select the Upload Theme option. Choose the .zip file from your computer after the prompt.
You’ll see a link to activate your theme after a success message.
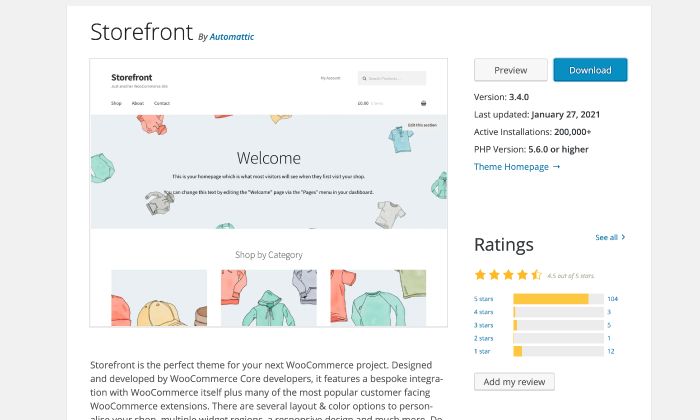
Top Tip: WooCommerce also has its own theme called Storefront. Not only does it work well with the plugin (duh!), but it also looks pretty sleek. You can simply stick to this if you don’t want any extra hassle.

Step 7: Extend WooCommerce’s Functionality
Another impressive feat of commerce is you have hundreds of extensions and plugins available to extend its capabilities. Here’s a list of a few extensions that are worth installing on your site:
- Payment Gateways. These extensions let you accept more payment methods in addition to PayPal.
- Shipping Extensions. These extensions can be useful if you want to integrate your store with the official shipping rates from companies like FedEx and UPS without extra effort.
- WooCommerce Subscription. These extensions allow customers to subscribe to your product or services by paying a predetermined fee.
- TaxJar. This extension puts your sales tax on autopilot.
- Accounting Extensions. These extensions integrate your online store with an accounting tool of your choice.
- WooCommerce Bookings. These extensions let customers book appointments for services directly from your site.
In addition to this, you can also install other WordPress plugins like Yoast SEO, UpdraftPlus, Contact Form 7, and MonsterInsights. You can also check out my comprehensive guide for the best WordPress plugins to learn more and pick the ones you need most.

Conclusion
Congratulations! You now have an ecommerce website with WordPress.
You may have realized how creating your personal ecommerce store with WordPress isn’t difficult—all you need is the right guidance. I hope my guide will help you kickstart your ecommerce business and get the money rolling in.
Keep updating your online store by adding engaging content that converts. Don’t forget to optimize your product descriptions to rank higher organically too.
It’s a whole process in the end. So you have to get every step right to reap the rewards.
Have you started your ecommerce journey yet? Tell me more about your experience.
The post How To Create an Ecommerce Website with WordPress appeared first on Neil Patel.
from Blog – Neil Patel https://ift.tt/38byxVX
via IFTTT
No comments:
Post a Comment